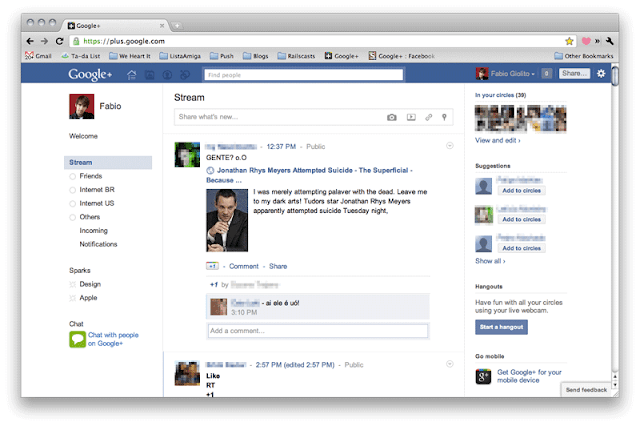
(Credit: fabiogiolito)
為什麼G+跟FB介面鬧雙胞 許多人與Google+初次見面時,心中不免冒出一種感覺:「這根本是Google版的Facebook嘛!」。上圖乍看之下還以為是Facebook,幽默的原作者只不過把顏色跟上方banner略做替換,Google+就變成Facebook了!為什麼要用一樣的三欄式版面,訊息框和stream list的配置都如出一轍呢?Google當然不是只想做改良版的Facebook,一如其動機:建立在既成使用者經驗上的功能介面,讓習慣使用各式社交網站的user較有可能無痛地轉換平台。
創新前先了解限制
做產品規劃與設計時會有些矛盾考量,我們知道要挑戰市場老大,你不能做個一模一樣的他,需要加入創新想法並結合市場需求。所以,假設產品的每個部分我們都有差異化的能力,那究竟要改造多少使用者習慣?哪些要延用?這沒有唯一解。但必須慎防的結果是,做出一很創新的超屌產品,卻沒有人覺得好用。因此,在做選擇之前最好先了解使用者的限制,更準確的說 ─ 是要了解人類大腦的運作模式。
習慣成自然的威力
當你看到這一段時,是否曾用了滑鼠滾輪往下滑呢?這是網路環境發展十幾年來,我們對於瀏覽網頁的適應。整個人類社會與生活的運作,都相當依賴習慣與規則:走進郵局或銀行,我們會在門邊找尋取號碼機等待叫號,如果沒有這種機制,我們每走進一家銀行就得先花時間理解它如何運作,可能跑錯窗口,虛耗搜尋與排隊時間;在十字路口我們很自然知道何時該等待,何時可通行,是因人們腦中早已建立特定交通規則。如果沒有既成的規則與習慣,人們生活便會大亂,所以習慣與規則能改善效率。也因長期下來大家都遵照某規則,後人就更難以變更,經濟學又稱這種現象為「路徑依賴」 ─ 記得QWERTY(by Fred)的故事嗎?
探討可用性
可用性(usability)進一步關切的是人們能多快學會使用這項功能,過程是否好記、是否有效率、能否少出錯。就像人們知道網頁上若具有像按鈕般的凸起,代表能被點擊;如果想跳過一段擾人的動畫,就往下方找skip鈕。同樣地,經過web1.0到3.0的一路演進,我們已經適應了社群網站的操作介面,我們期望能很輕易地在畫面中上方找到輸入框,隨意敲打想說的話;點選左上角就回首頁,右上角切回個人檔案。若使用者採用新的社群網站不久,發現做這些動作的過程和習慣違背,便是挑戰使用者腦中的印象流程,會讓人有出錯感。
創新+可用性=可用性創新
這也是為何設計要講求從使用者角度出發,你得讓使用者順利完成任務,避免產生挫折感與浪費時間。創新設計與可用性密不可分,而在要塞進眾多功能的Google+頁面上,順從使用者記憶的設計是符合效率的做法。你可能想得到其他解決方案,例如讓設計視覺化、簡單化。沒錯,即使是違背使用習慣的產品,也存在其他方法來強化可用性,我在之後的文章便會介紹分組記憶、Nudge等做法。但是在人的視覺、觸覺與產品互動之前,大腦的記憶規則已先一步存在,你得決定要不要違反它,所以提醒 ─ 考量習慣是可用性創新的第一步。


0 意見:
張貼留言